This site (which you are looking at now) has gone through numerous methods of building. In general, it has always been a playground for testing various technologies.
The blog has been hosted on Wordpress, Ghost, and Hugo. The idea to write this post came to me after spending an entire day migrating my blog to a new version of Gatsby.js, as the old version stopped working with the latest Node.js LTS.
Gatsby.js - Brief Overview
Gatsby.js is a framework based on React.js and GraphQL, primarily written in JavaScript with some parts in TypeScript. The Gatsby.js team planned a complete migration to TypeScript, but it seems they may never fully complete this transition...
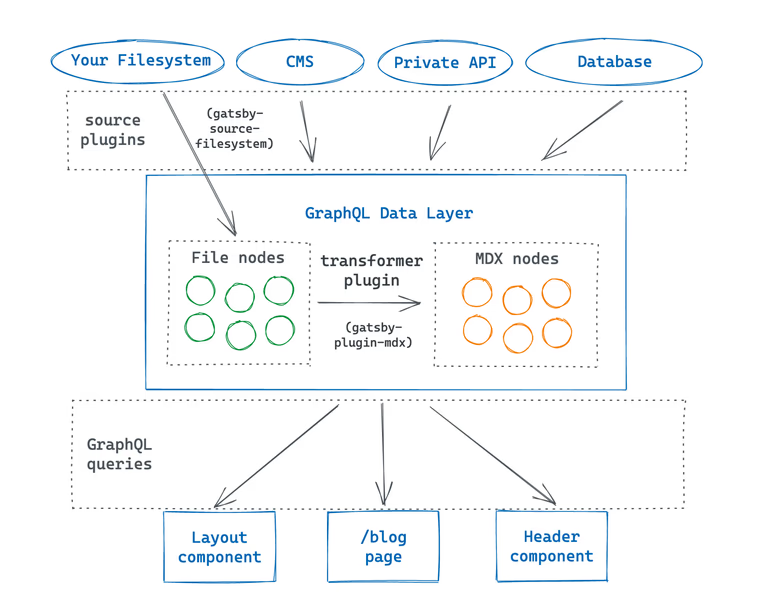
Gatsby.js lets you build static websites by pulling data from various sources. The entire process of working with Gatsby.js can be visualized as a data pipeline. I will borrow a diagram from their documentation1.

In the diagram above, you can see how posts, images, products, and other data from different sources are transformed into a finished website. Initially, all data is read by plugins, which can be custom-built or pre-made. Then, you can add converters to change the data format. For a blog, this often means converting markdown to HTML. Finally, you can retrieve the data from the storage using GraphQL queries.
Here's a GraphQL query example to fetch all markdown posts, sorted by date. It retrieves essential fields like creation date, title, and a short excerpt.
{
allMarkdownRemark(sort: { frontmatter: { date: ASC } }) {
nodes {
excerpt
html
fields {
slug
}
frontmatter {
title
date
}
}
}
}First experience using Gatsby.js v2 - 2019
I started using Gatsby.js when its second version was released. My initial idea was to practice with React.js, and I thought this framework would be a good option. At that time, I hadn't used GraphQL in production and wasn't sure if it was the right choice.
I was a little hesitant when I saw how huge Gatsby.js was, but I decided to give it a try. I accepted that I would need to embrace a certain amount of "magic" during development.
One feature that stood out to me was how Gatsby.js handled page transitions by loading only the necessary data in JSON format. Essentially, when you clicked a link within the site, the page wouldn't fully reload; instead, only the required data would be fetched.
This was implemented using a special <Link> element that had a clever mechanism for optimizing page load times. Therefore, it was recommended to use <Link> for site navigation instead of the native <a> element.
Initially, everything worked flawlessly. I created a new theme in React.js and continued to use it, occasionally writing new posts.
However, over time, issues began to arise with the release of new Node.js versions. While the GitHub Actions environment was fine since it used containers with specific versions, my local setup, which used the latest Node.js version via Homebrew, started experiencing problems.
So, I rolled up my sleeves and began troubleshooting to find out what was going wrong.
Move to Gatsby v4 - 2021
By the time I decided to move to version 4, two major versions had been released. I skipped version 3 as it seemed very similar to version 2, with nothing particularly interesting or useful.
However, the switch from v2 to v4 was not simple. I decided to start from scratch and transfer my theme and content. With this configuration, everything worked fine both locally and in CI.
Move to Gatsby v5 - 2022
Just as I finished transitioning to version 4, a new version of Gatsby was released. Since I had experience moving between versions, I decided to update to the latest version.
Surprisingly, the transition was relatively smooth. I just updated all dependencies to the latest v5 version and fixed a few GraphQL queries that retrieved markdown files for posts.
It wasn't a coincidence. When I checked Gatsby.js's repository on GitHub, I saw that development had almost stopped. There were no major changes or big plans.
Current state of Gatsby.js
Today, Gatsby.js resembles a 'zombie' project. Gatsby was acquired by Netlify and, after some time, almost the entire development team was let go. All the main developers (according to GitHub stats) had already found new jobs. Only a few people occasionally fixed typos in the documentation every couple of weeks.
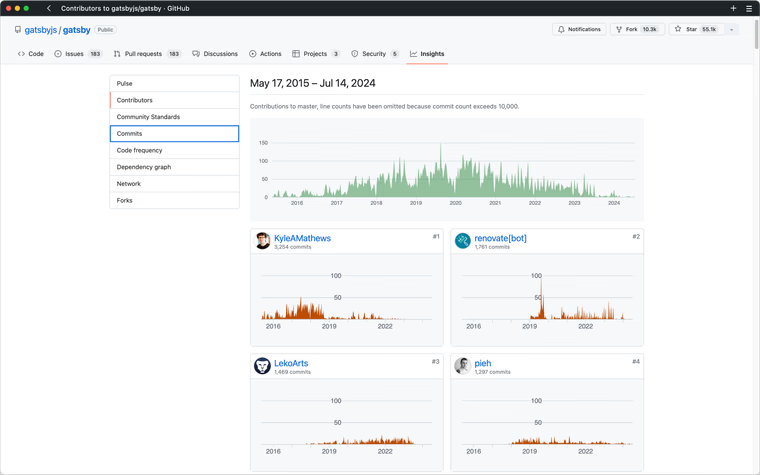
A chart of commit frequency below shows the state as of mid-2024. You can see how the active team stopped working between 2022 and 2023.

If you're interested, I found an interesting video on Reddit that describes the situation with the Gatsby.
In general, Gatsby was bought not because it was a great tool, but because Netlify already had many customers using Gatsby.js and they needed to support them. Inside the blog post about merging with Gatsby Cloud, they wrote that in 2023:
Gatsby is used by more than 20 percent of Netlify Enterprise customers. We’re committed to the maintenance and innovation of Gatsby JS...
Pros
- Extensive plugin ecosystem
- Reasonable default settings that are suitable for most users
- Part of the React.js ecosystem, allowing the use of myriad components
- GraphQL is a flexible way to retrieve data from a data lake
- Pretty good ecosystem for debugging queries with the GraphQL dashboard
- Simple way to add new data sources; at work, we have integrations with Сloudinary in addition to plain filesystem.
Cons
- Currently unsupported and essentially 'dead'
- While you have a static website, the site itself has a significant runtime to support features like navigating to another page without a reload
- Usually, you need to use GraphQL, but you can try to avoid it
- The core and plugins of Gatsby.js feel like they operate on "magic". Each time I look at a plugin, it feels messy
- Dependency hell. The reason I decided to switch to another solution. Gatsby has 168 dependencies on npm
- Great emphasis on Gatsby Cloud, which allows you to build and host your website. That is also dead2
Conclusion
Looking back at Gatsby.js, it was an interesting experiment and a good working tool for static websites like blogs and news sites. Currently, there are many websites on the internet built with Gatsby.js that require updates and support.
The aforementioned V4Scale website, built on Gatsby.js v4, continues to work, and I don't plan to update or change anything because it works just fine.
At this moment, I would not choose Gatsby.js for any new project. It will be hard to support in the future and find people with Gatsby.js knowledge or willing to learn a dead tool.
As of mid-2024, it's clear that Gatsby.js is finally dead based on contribution and type of commits. It was already evident by the end of 2023, but 2024 has confirmed it.
In my opinion, we will see Netlify continuing to support Gatsby.js slightly because they have a large percentage of customers using this stack. I hope these customers pay them well.
Meanwhile, some other tools built on top of other frameworks have started to refuse and cancel Gatsby.js support. On Reddit, people are trying to figure out how to update from older versions of Gatsby.js because they face the same dependency hell that I experienced.
- There have been zero commits to the Gatsby repo in the last 24 days.
- It’s dead. The whole staff is gone except one. It still works well but don’t expect major React 18 features to land
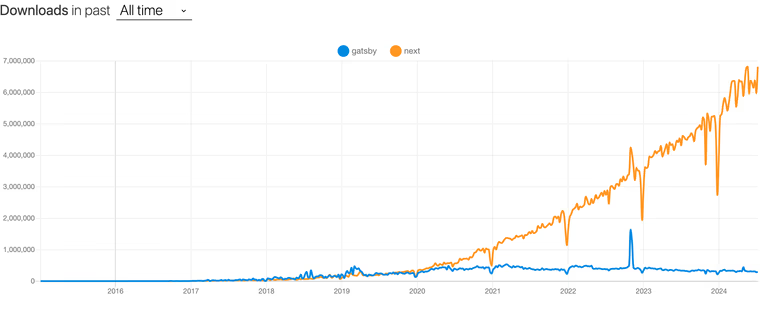
Final thoughts, if you compare Gatsby.js with other popular frameworks like Next.js, it becomes clear which one emerged victorious. Below is a comparison of npm download statistics for gatsby and next.

Afterword
I started writing this text in December 2022 during my trip to Serbia, but it remained a draft until mid-2024. How fast time flies. Now, this blog is not built with Gatsby.js but with a simple bunch of TypeScript scripts that I run in Bun.
It turns out that the time I spent creating my system for building HTML from markdown was almost the same as the time I initially spent setting up Gatsby.js with plugins.
A moment of creating this file for a post in December 2022.