Этот сайт (на который ты смотришь) прошёл через множество способов сборки. В целом, он всегда был полигоном для тестирования различных технологий.
На нём были и Wordpress, и Ghost, и Hugo. Идея написать этот пост появилась у меня после целого дня, потраченного на перенос блога на новую версию Gatsby.js, так как старая перестала работать с актуальной версией Node.js LTS.
Gatsby.js - коротко
Gatsby.js — это фреймворк поверх React.js и GraphQL, написанный на JavaScript и частично на TypeScript. Сам Gatsby.js написана на JavaScript с вкраплениями TypeScript. У них был переезд полностью, но в конечном итоге они не доехали...
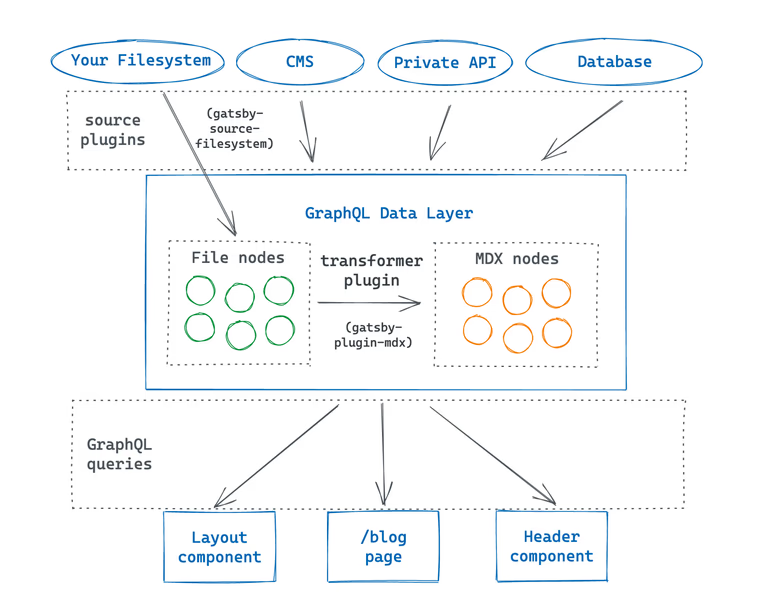
Он позволяет создавать статические сайты, используя данные из различных источников. Весь процесс работы с Gatsby.js можно представить как конвейер данных. Я позаимствую диаграмму из их документации1.

На диаграмме видно, как посты, картинки, товары и прочие данные из разных источников превращаются в готовый сайт. В начале данные читаются с помощью плагинов, можно написать самому или использовать готовые. Затем можно добавить преобразователи для изменения формата данных. Для блога это часто преобразование markdown в HTML. И, наконец, из этого хранилища данные можно доставать с помощью GraphQL запросов.
Пример запроса для получения всех Markdown записей, отсортированных по дате, с полями по типу даты или заголовка, представлен ниже.
{
allMarkdownRemark(sort: { frontmatter: { date: ASC } }) {
nodes {
excerpt
html
fields {
slug
}
frontmatter {
title
date
}
}
}
}
Первый опыт использования Gatsby.js v2 - 2019г
Я начал использовать Gatsby.js, когда вышла вторая версия. Хотел попрактиковаться с React.js и мне показалась интересной идеей использовать это фреймворк. Тогда я ещё не использовал GraphQL в продакшен и не знал, насколько это удачное решение.
Немного сомневался, когда увидел насколько огромный Gatsby.js, но все равно решил попробовать. Принять за данность определенное количество "магии" во время разработки.
Мне запомнилась их интересная реализация переходов между страницами с помощью подгрузки только нужных данных в формате JSON. Грубо говоря, это выглядело так, что когда ты кликаешь на ссылку внутри сайта, то у тебя не происходило полной перезагрузки страницы, а подгружались необходимые данные.
Реализовано это было с помощью специального элемента <Link> под капотом имеет очень хитрый механизм по оптимизации загрузки страниц и поэтому используется вместо для навигации по сайту.
И все отлично работало в таком виде, я сделал новую тему на React.js и оставил это так жить. Иногда что-то писал.
Но со временем все начало разваливаться, так как с выходом новой версии Node.js эта версия Gatsby.js перестала собираться. В CI все собиралось, там использовались контейнеры с конкретной версией, но локально я жил просто с Homebrew последней версией Node.js, то закатал рукава и полез разбираться, что же там не так.
Переезд на Gatsby v4 - 2021г
За это время успела выйти уже две версии, так что я перешел сразу на V4. Версия 3 для меня была как версия 2, ничего интересного я там не видел и по этому не обновлялся. Но переехать сразу через 2 версии оказалось еще тем делом. Оказалось просто проще начать все с начала.
Я взял их заготовку и перенес туда просто все посты и тему для сайта. Так я и продолжить жить с такой конфигурацией, все запускалось и локально и в CI.
Переезд на Gatsby v5
И буквально я закончи с V4, вышла новая версия. Пока свежи у меня воспоминания о переезде, я решил сразу обновится на последнюю версию.
На удивление это оказалось довольно легко, нужно было только подправить GraphQL запросы для работы с Markdown и изображениями. Оказалось это не спроста, работа в репозитории уже довольно сильно замедлилась, по этому и не было никаких глобальных изменений.
Текущее состояние Gatsby.js
Если коротко, то проект больше не развивается, был куплен Netlify, через какое-то время вся команда уволена и проект можно считать что умер. Все, кто когда-то занимался им уже перешли в другие компании. Осталось только пару человек, которые правят в документации грамматические ошибки раз в 1-2 недели.
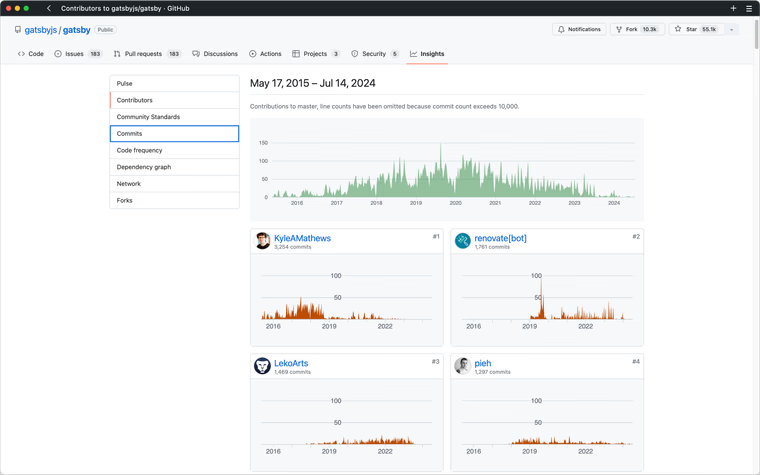
График падения коммитов видео на изображении ниже, это состояние на середину 2024 года. Видно, что все люди, которые были самыми активными разработчиками покинули проект в промежутке между 2022 и 2023 годом. 
Если интересно чуть подробнее, то есть короткое видео:
В целом, он бы куплен, не потому что он супер инструмент, хотя и не плохой, а потому что у компании Netlify большое количество заказчиков пользуется им. Это насколько я понял из одного их сообщения в блоге, по поводу закрытия сервиса Gatsby.js Cloud после покупки.
Более 20 процентов клиентов Netlify Enterprise используют Gatsby. Мы обязались поддерживать и развивать Gatsby JS...
Плюсы
- Большое количество готовых плагинов
- Разумные стандартные настройки, подходящие большинству
- React.js экосистемы, можно использовать готовые модули так же.
- Довольно гибкий способ получения данных через GraphQL.
- Есть UI для выполнения отладки запросов GraphQL.
- Простое подключение источников данных. На работе у нас помимо файлов так же интеграция с Сloudinary.
Минусы
- Не поддерживается, умер.
- Хотя сайт генерируется статический, но загружается большой runtime.
- Идет привязка к GraphQL, хотя можно попробовать и обойтись
- Ощущение, что весь Core работает на магии у меня. Нет типов и дебагируешь просто запуская и смотря что упало. Но это в целом про JavaScript/TypeScript.
- Dependency hell, то из-за чего я ушел. 168 зависимостей у пакета
gatsbyна npm. - Был в конце жизни проекта большой упор на Gatsby Cloud, который по итогу так же умер2.
Выводы
Если обернуться назад и посмотреть на Gatsby.js, то был интересный эксперимент и даже рабочий инструмент, для того кому нужен статический сайт с публичной информацией. На данный момент осталось большое количество сайтов, который работают и будут работать на Gatsby.js, которым будет нужна поддержка и обновление.
Я сам упоминал сайт компании V4Scale, который работает на версии 4 и я не планирую его переносить или обновлять версию. Потому что он просто работает. На выходе от Gatsby.js идут статические файлы, пусть они хоть на bash собираются.
Но в данный момент, я бы не начинал делать новые сайты на Gatsby.js. Он уже отработал свое и больше у него нет поддержи или обновлений. В репозитории на GitHub происходить только исправление опечаток или ошибок в документации.
Сейчас он уже точно мертв, если смотреть на количество коммитов за последнее время и что они только правят документацию и опечатки раз в две недели. Это было уже понятно в 2023 году, но и в 2024 ничего не поменяется. Я думаю он будет редко обновлять, потому что у Netlify есть куча заказчиков с этой технологией.
Системы, где нужна поддержка разных фреймворков постепенно отказываются от Gatsby.js. А на форуме обсуждают переезд на новую версию Gatsby.js, потому что зависимости отвалились или выбрать уже другую технологию в замену.
- There have been zero commits to the Gatsby repo in the last 24 days.
- It’s dead. The whole staff is gone except one. It still works well but don’t expect major React 18 features to land
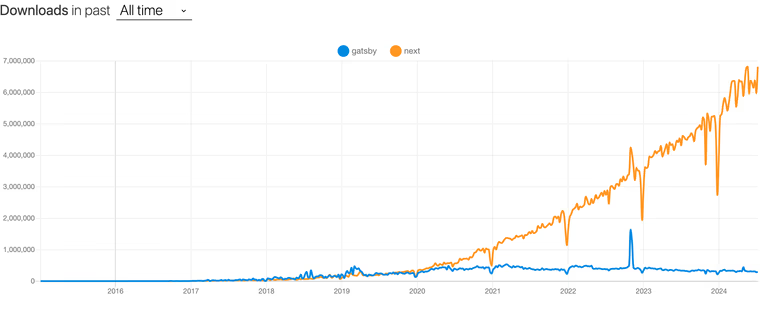
Ну и если финально взглянуть на популярность пакетов на npm, то точно становится понятно, какой из конкурентов в итоге одержал победу. 
Послесловие
Этот пост я начал писать в декабре 2022 года во время поездки в Сербию, но он остался в черновиках до середины 2024 года. Как быстро летит время. Сейчас этот блог обрабатывается уже не Gatsby.js, а просто парой TypeScript модулей (4 файла) и запускается на Bun.
Оказалось, что это может занять не намного больше времени, чем изучение работы и настройка всех плагинов в Gatsby.js.
Фото в момент написания поста в 2022 году в декабре: