В прошлой статье я закончил на том, как все это обрабатывается после генерации Hugo. Теперь нужно как-то это показывать пользователю. И в простейшем случае это работает. Если мы просто выложим это на Github Pages, то спокойно можно так жить и не париться. Но, всегда есть куда расти. Какие есть у нас проблемы:
- Безопасность
- Кэширование
- Скорость
Безопасность
Обычно Github Pages отдает ваши данные по HTTP, они идут в открытом виде и их можно модифицировать и читать. Например, если вы сидите в кафе и читаете эту статью, то владелец Wi-Fi может встроить рекламу и мою страницу. Ведь трафик-то открыт. Как этого избежать? Зашифровать трафик или другими словами перейти на HTTPS!

HTTP - (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») - простой протокол передачи данных, используемый для получения информации с веб-сайтов. Этот протокол передает данные незащищенными, из-за чего данные пользователя (пароль, данные банковских карт) могут быть перехвачены злоумышленниками.
HTTPS - это расширения протокола HTTP, шифрующее данные. Шифрование происходит посредством протокола SSL - протокола, обеспечивающего защищенную передачу информации. Протокол SSL упаковывает ваши данные в надежную зашифрованную оболочку и передает данные на сервер.
Смысл использования HTTPS в плане необходимости использования его на моём блоге стремится к нулю. Ну как... у меня не принимаются никакие данные от пользователя. Разве что мои странички будут точно такими же, какими я их задумал. Не появится чужой рекламы 😁.

Но у меня теперь крутая зелёная иконка рядом с именем сайта, и не будет вылезать предупреждений, что мой сайт не безопасен. Google собирается (или уже начал) выводить предупреждения, если сайт не использует HTTPS, что он не безопасен.
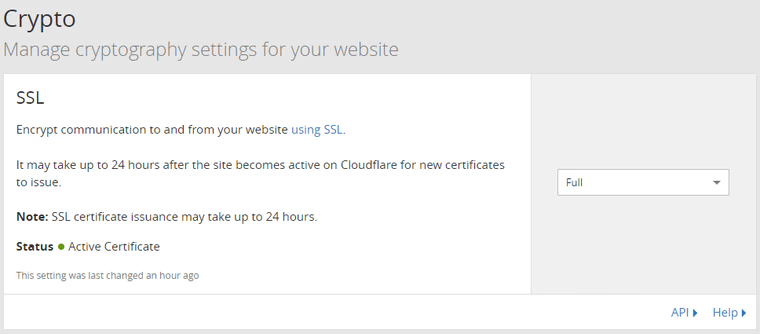
По этому, после подключения к CloudFlare, мы подключаем SSL и включаем кэширование.
Кэширование и скорость
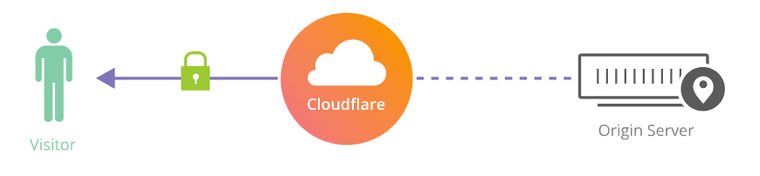
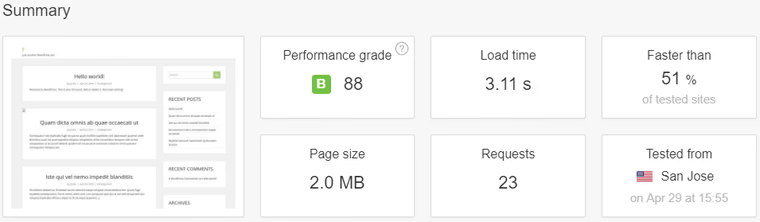
Теперь хочется сравнить результат. Так как кэширования не было на Github Pages (или было, но на малый промежуток времени), мы кэшируем на стороне CloudFlare. Примерная схема. Справа - GitHub Pages.

Иии все. Мы починили основные былые проблемы. А теперь я хочу углубиться детали и сравнения с другими. Так сказать - покрасоваться.
Grishy VS Any-WordPress
В чём главное преимущество статики? Простота всего. Начиная от поддержи и настройки, заканчивая улучшением производительности. Блог у меня хоститься у Github. Допустим мы не хотим использовать Github Pages. Не солидно. Тогда нам нужен свой сервер. Для переноса сайта на "свои" мощности единственно что нам надо - скопировать файлы из одной папки в другую.
К слову, кто не знает, что такое WordPress:
WordPress — система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL; выпущена под лицензией GNU GPL версии 2. Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать проекты широкой функциональной сложности.
Он славится своей тормознутость, дырами и тем, что он очень популярен. У нас задача, поднять свой блог. Сделаем это двумя вариантами.
- Как сделано 30% сайтов - Wordpress
- Как делаю реальные пацаны - Статика
У меня есть пара серверов в запасе. На одном я подниму блог, а на втором я буду создавать нагрузку. Генерировать много-много запросов. Сервера не большие по мощностям, но для оценки хватит. Многие блоги на таких хостятся. Правда не все заморачиваются с его установкой и просто используют готовые образа. Когда ты на сайте хостера выбираешь - Хочу вордпресс, и через пару минут тебе на почту приходит пароль от сайта.
Static
Я сгенерировал статику у себя на компьютере, перекинул на сервер и с помощью стандартного Python HTTP сервера запустил. Python уже встроен по умолчанию на все сервера. Так что даже ничего не устанавливал.
python -m http.server 8000
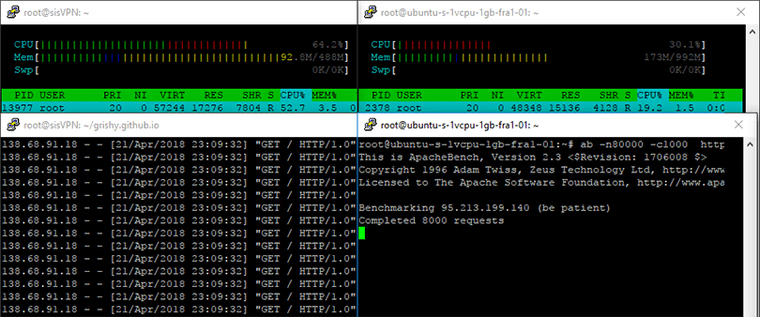
Всё, мой сервер готов бить рекорды. Слева - сервер под нагрузкой, справа - который нагружает. Я запустил для теста на сайт 1000 пользователей одновременно.

И как видно, сервер со статическим сайтом даже не нагружен на 100%. Все уперлось в гигабитный канал. А сайт так же был доступен из браузера, только задержка на отдачу выросла на 600ms. Для сравнения без нагрузки она на уровне 30-40ms для статического сайта.
Wordpress
Установка Wordpress не так проста. Там нужно установить целый список программ - LAMP. Я не большой любитель капаться в PHP, по этому использовал Docker контейнер. Если упростить - это установочник в мире серверов. Ты там как в Google Play выбираешь, что тебе надо, а оно само ставиться тебе на сервер и устанавливает все зависимости. Так же ещё и работает в изолированном пространстве. Мне не нужно будет чистить систему, после теста. Я просто удалю образ и все. В системе не останется никаких следов. Так что же было в контейнере?
- Apache — веб-сервер
- MariaDB / MySQL — СУБД
- PHP — язык программирования, используемый для создания веб-приложений
Скачав и установив этот не маленький контейнер, надо было сгенерировать немного контента. Иначе сайт просто будет отдавать пустую страницу. Для этого я нашёл простейший плагин для WordPress и сгенерировал 10 постов.

Больше настраивать ничего не будем, сразу в бой! И сразу провал...сайт сразу лёг с таким кол-вом пользователей. Не выдержала база данных. Пришлось уменьшать 200 одновременных. Все равно грузился по 10 секунд... При 100 уже начало грузиться более-менее:

Без назрузки, он отдает странцы за 1-1.2 секунды. Что не так уж и много. Для большества сайтов это не будет критически даже близко.
Выводы
За все нужно платить, а если точнее, то за функциональность, большое кол-во плагинов и тем WordPress расплачивается безопасность и скорость. Почему безопасностью? БОльшая часть дыр были и будут в плагинах. У них есть полный доступ к системе и малельшая недоработка в них и все, полный доступ к сайту.
WordPress:
Плюсы
- Много плагинов
- Много готовых тем
- Проще в понимании как использовать.
Про последнее, в том смысле, что там встроено подобие Word и для обычных людей это проще. Минусы вылезают из текста выше. При небольшой популярности надо ставить кэши и как-то пытаться оптимизировать. Переживать из-за безопасности. Я не раз видел, как отноститель большие сайты на WordPress взламывали.
Статика:
- Просто в плане технологий
- Самое быстрое из имеющегося
- Безопасен, что ты сделаешь файлу то
Но есть и свои минусы. Во первых это как ни странно отсутствие динамики. Не сделать соц. сеть или чат. Хотя и не для этого он. Если у вас есть информация, которая не часто меняется и не нужно много контактировать с пользователем? Это ваш выбор. Так же из минусов можно выделить наличие слабой поддержки визуальных редакторов статей. В WordPress есть встроенный редактор, где можно перетаскивать картинки, двигать таблицы.
Тут все это тоже можно прикрутить, но так как многие "гики" просто сидят в своём редакторе, то это никто и не делает. Хотя и тут есть свои варианты. Та же статья от umputun'a, где использует админ панель от готовой системы и переводит это в статику. Потому что статика - это проще и безопаснее.
CND
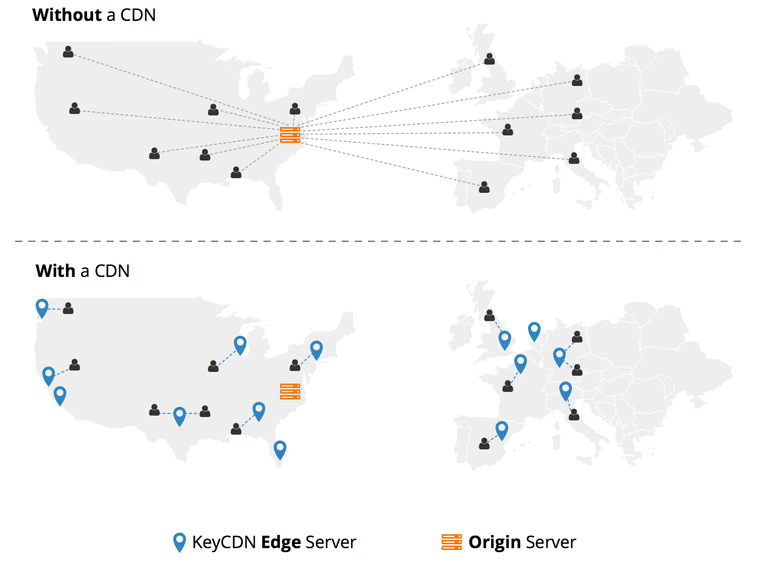
Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.

Суть работы очень простая. Когда пользователь обращается к содержанию вашего сайта, CDN просто перенаправляет их на географически ближайший сервер CDN что имеет соответствующую статическую веб-страницу.
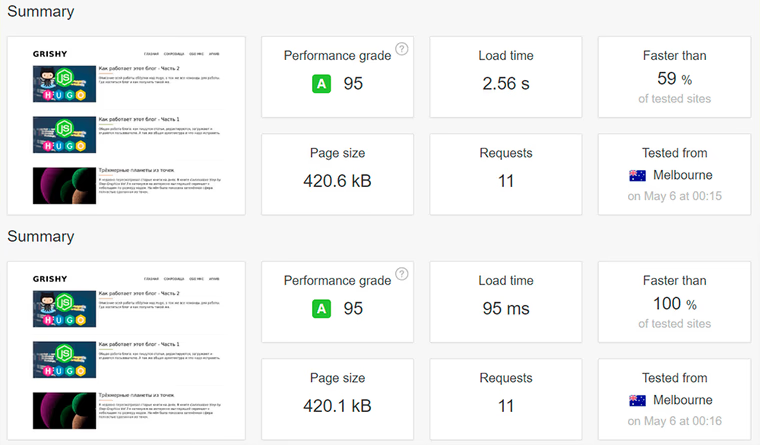
CDN нам предоставляет CloudFlare из коробки. На википедии сказано, что лучше всего это работает со статическими ресурсами. Угадайте какой сайт на 100% состоит из них. Сервера у меня находятся в Америке, но допустим кто-то вдруг решил посмотреть на мой сайт в Австралии. Тогда первый человек, который зайдёт на мой сайт запросит данные у главного сервера и получив их сохранит локально. Дальше, любой пользователь географически близко расположенный к первому получит данный намного быстрее. Насколько?

Как видите первый загружал значительно дольше первого. И надпись Faster that 100% of tested sites говорит сама за себя.
Вот так и получился у меня быстрый и безопасный блог.
Честно говоря статьи довольно скомканные, потому что сказать можно много. А хотелось уложить всего в 3 короткие статьи. Не вышло 😁.
https://github.com/grishy/blog/blob/hugo/content/post/about-the-blog-3.md
